5虎吧本次为大家分享的是WordPress分类页、标签页(TAG)和页面添加.html后缀
我们在设置WordPress固定链接的时候,即使设置 /%postname%.html或/%post_id%.html这种静态化格式,也是只能对文章管用,像分类页、页面和标签页(TAG)等页面还是没有.html后缀的。下面小编就来给大家讲一下如何给WordPress分类页、标签页(TAG)和页面添加.html后缀。
一、使用插件
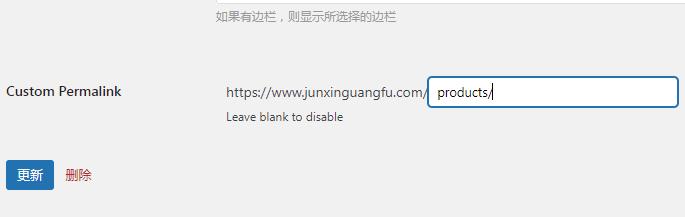
这里推荐使用 Custom Permalink 插件,安全启用后,会在编辑页面出现 Custom Permalink 选项。如下图所示,直接修改自己想要的格式即可。
这个插件不仅可以修改分类页、标签页和页面,也可以修改文章页。
二、使用纯代码
方法1:修改标签页后缀
下载并打开当前主题目录下的 functions.php,添加以下 php 代码:
// applied when calling get_tag_link()
add_filter(‘tag_link’, ‘wpyou_html_tag_link’, 10, 2);
/**
* Tag 标签页链接转换,将 /tag/tag-name/ 转成 /tag/tag-name.html
*/
function wpyou_html_tag_link($tag_link, $tag_id) {
return rtrim($tag_link, ‘/’) . ‘.html’;
}
添加rewrite规则:找到根目录下的.htaccess,在 RewriteBase / 下一行添加以下代码。
RewriteRule ^tag/(.+).html$ /index.php?tag=$1 [L]
RewriteRule ^tag/(.+).html/page/([0-9]+)$ /index.php?tag=$1&paged=$2 [L]
需要注意的是,如果你的标签页 URL 不是以 tag 开头,那么你需要将以上代码中 tag 改成你的标签前缀。
方法2:下载并打开当前主题目录下的 functions.php,添加以下 php 代码:
// 设置分类,页面,TAG HTML结尾
function custom_page_rules() {
global $wp_rewrite;
/** page页面自定义URL样式 **/
$wp_rewrite->page_structure = $wp_rewrite->root . 'page/%pagename%.html';
/** tag页面自定义URL样式 **/
$wp_rewrite->extra_permastructs['post_tag']['with_front'] = ”;
$wp_rewrite->extra_permastructs['post_tag']['struct'] = $wp_rewrite-
>extra_permastructs['post_tag']['with_front'] . 'tag/%post_tag%.html';
/** category页面自定义URL样式 **/
$wp_rewrite->extra_permastructs['category']['with_front'] = 'category';
$wp_rewrite -> extra_permastructs['category']['struct'] = $wp_rewrite->extra_permastructs['category']['with_front'].'/%category%.html';
}
add_action( 'init', 'custom_page_rules' );
这段代码不会影响到文章页面的URL样式,文章页面的URL样式依然是在固定链接中定义的。特别注意:添加代码后,到WordPress后台》设置》固定连接,重新保存一下设置。